-
Starting daycare is rough
Picture this: it’s 2 am. My kiddo is mouth breathing, loudly as she’s whining trying to fall asleep. Poor kid is running a fever. She’s drooling and scratching her face because she’s teething. No one in this household have slept well for weeks.
Everyone warned me that starting daycare will be rough. Everyone said oh hey, you’ll be sick all the time, your kid will be sick all the time, you’ll be miserable.
How bad could it be, right? Well, it’s bad. I don’t have a thesis for this post, I just need to vent. And yeah, sick kiddo is why I’m almost a week behind my (self-imposed) writing schedule.
Because over the past month this child was supposed to be in daycare (which isn’t cheap, mind you), she’s been home at least 50% of the time. And oh how I wish I could just blame daycare and say they don’t want to deal with yet-another-whiny-and-snotty-kid, I also empathize with both the overworked daycare employees who want to send her home.
Being a daycare worker isn’t easy, and I’m sure constant crying doesn’t help. When we were touring daycares, we’ve noticed something interesting: every place posts pictures, names, and mini-resumes for their teachers - and what stands out to me is that many have 1-2 years of experience. Not just at the daycare we picked, but among the majority of places we’ve toured.
Turns out daycare workers have a significantly above average turnover - like a press release from Federal Reserve Bank of Cleveland indicating that the “turnover among childcare workers was 65% higher than turnover of median occupation”. The wages are low, the hyper-vigilance needed to keep infants and toddlers alive takes a toll on a nervous system, and the job is mostly sedentary - with lots of sitting on the floor and baby chairs watching the little demons crawl around.
Where was I? Oh, yeah, I don’t know what daycare workers are going through, but I empathize.
But I also empathize with myself (d’oh), working half-days and taking unexpected time off as my clingy, cranky, annoyed toddler wants demands some kind of attention. The kiddo’s sick and wants to be held 24/7. But you know what else? She gets bored, so she wants to play. But it’s hard to play when you’re being held. So crying tends to be a good solution.
And all of that is on top of the fact that this disease-ridden potato has gotten me sick, 4 times and counting in the past 3 months. Her and mom get pretty sick, but - probably because mom’s body is working for two - they do mostly fine. Sick, but manageable.
I on the other hand just feel like I’m barely able to survive some days. Everything hurts, and nothing helps. I used to like being sick, in the same ways I love rainy days. You get an excuse to veg out - yeah, it’s unpleasant, but you get to binge your favorite shows or play some sick-friendly games. You order in or your partner cooks for you. You drink tea and such. It’s cozy.
And most importantly for someone who struggles to sit still, I don’t feel any guilt for doing nothing. It’s nice.
But being sick with a kid - hell no. Gone is the guilt-free experience. Kid’s sick, wife’s sick, I’m sick. We’re all rotating through our chores, we all have our roles to play. One of us soothes the baby, one of us cooks and cleans, one of us cries and leaves a trail of snot on the floor.
So yeah, here I am, on my 4th sickness, taking a breather to write up this note while mom took the kiddo to get some fresh air.
Send help. No, really - shoot me an email to tell me I’m not alone and you’ve survived this. Or maybe tell me why you also enjoy how being sick gives you a permission to be lazy. Someone please normalize my experience!
-
Japan's etiquette is weird
We went to Japan last month, and I’ve finally found the time to put together my notes. I’ve been meaning to write this for a while - my scribbles have been sitting in a text file, judging me.
We spent time in Ho Chi Minh (or Saigon if you’re old) before heading to Tokyo, and the contrast was so striking that I can’t stop thinking about it. Both incredible places, both completely different in ways I find genuinely fascinating - and completely hilarious.
Japanese people love to queue. I say this with admiration - it’s a cultural commitment I find both impressive and, in its most intense forms, comedy gold. Food? Queue. Taking a train? Queue. Elevator? Believe it or not, queue. I’m half convinced there’s a queue somewhere just for the privilege of standing in another queue.
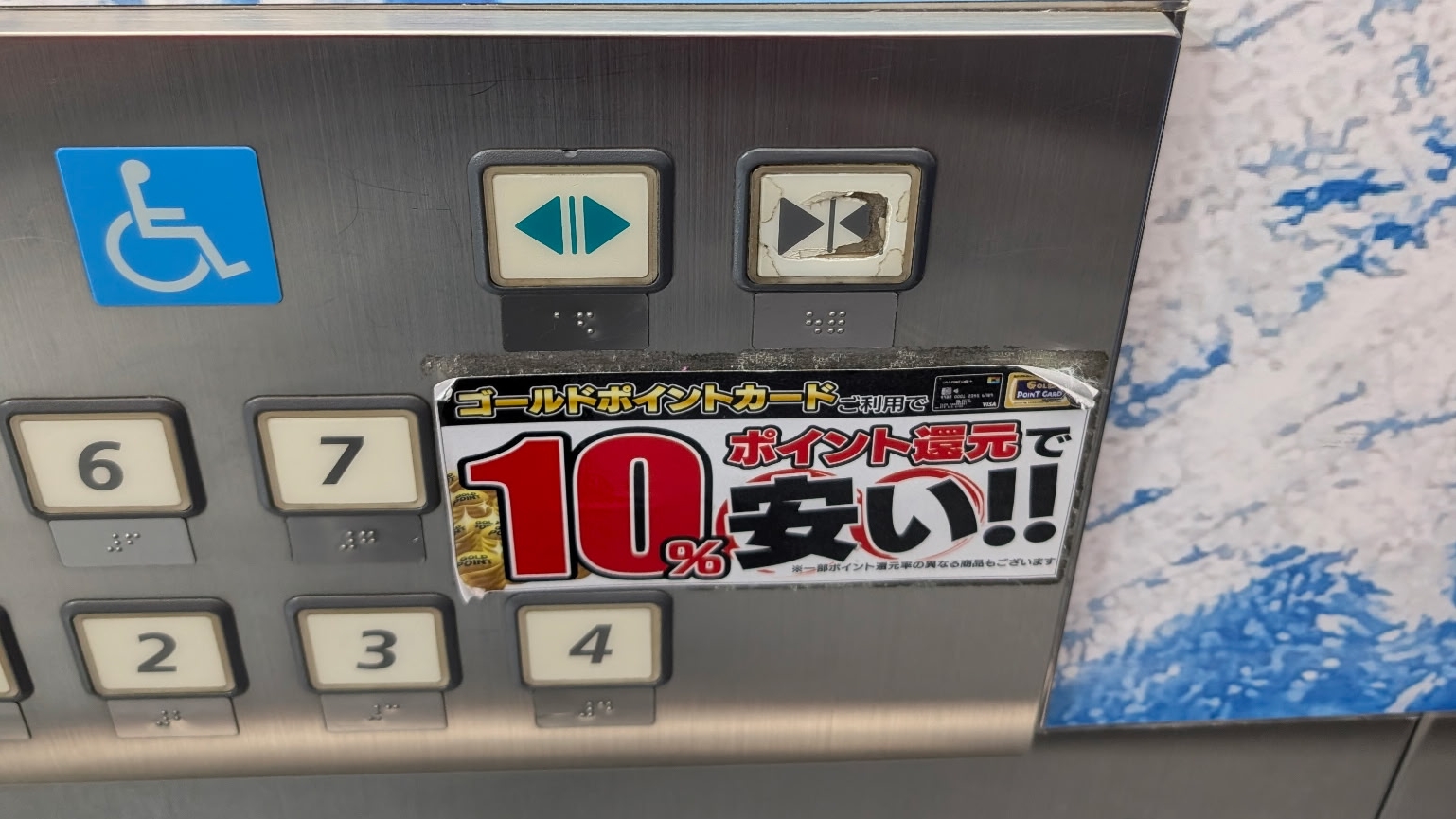
And oh, the “close door” button on elevators. I witnessed something beautiful in Tokyo: the unmistakable rapid-fire mashing of that button the moment someone steps inside, even when - especially when - they can clearly see me approaching. It’s not malicious. I don’t think it’s even personal. It’s just… commitment to efficiency, extending all the way down to shaving those precious three seconds off the elevator door’s natural rhythm. Dude. I can see you. I’m right here.
Just look at the wear pattern on these elevator butons:

That’s what most elevators looked like.
The subway has a similar choreography. People pushing past you with practiced, almost apologetic urgency. Same with the konbini - if you’re in someone’s path to the onigiri section, you will be navigated around like a minor obstacle in an otherwise frictionless system. It’s nothing personal, you’re just in the way of the system.
Here’s what really struck me about Tokyo: you can go an entire day without having a meaningful interaction with another person. And I don’t mean that in a sad, lonely way - I mean it as a genuine observation about how thoughtfully everything is designed.
Restaurants have ticket machines where you order and pay before sitting down. Your food arrives. You eat. You leave. No one needs to talk to you. No one wants to talk to you - and that’s not rudeness, it’s infrastructure. The system handles everything. The mother’s rooms were cleaner than our own house (and I mean that literally - I looked around one of those nursing rooms and felt personally called out by my own bathroom at home). Everything has a place, a purpose, a queue.
It’s impressive. It’s hyper-functional. And after coming from Vietnam, the contrast was jarring.
In Vietnam, you cannot avoid interacting with people. It’s physically impossible. Every transaction feels impromptu, like you’re the first customer they’ve ever had and everyone’s figuring it out together in real-time.
Paying a bill at a restaurant? That might involve three people, a calculator that may or may not work, and a vague sense that the total is more of a collaborative suggestion than an established fact. “How much?” “Uh… let me ask my cousin.” This is not a criticism - it’s delightful. There’s a warmth to that chaos.
Service in Japan is polished to perfection, almost rehearsed - which makes sense, given the cultural emphasis on hospitality. In Vietnam, it felt more like someone’s aunt decided to help out at the family restaurant. Less professional, maybe, but somehow warmer? The friendliness wasn’t performance, it was just… how things were.
Traveling with an infant is exhausting in ways I couldn’t have predicted, but it’s also like carrying around a small social barometer. You get to see how different cultures engage with kids, and the contrast between Tokyo and Ho Chi Minh was striking.
In Ho Chi Minh, my daughter was a celebrity. Everyone wanted to hold her, talk to her, feed her something we probably shouldn’t let her eat. The warmth was overwhelming - chaotic, often not always hygienic, but deeply human. Strangers cooing at her, shopkeepers waving, someone’s grandmother stopping us to admire the baby. Human connection wasn’t optional - it was woven into the fabric of every interaction.
Tokyo was different. Not cold, exactly. Just… distant. People are exceptionally polite, but there’s a respectful bubble around families. No one’s stopping you on the street to admire your baby. Which is fine! Privacy is a gift, especially when you’re tired. But it’s noticeable when you’ve just come from a place where your kiddo was treated like a visiting dignitary.
In Japan, you can live in a world of seamless, frictionless interactions. Machines handle payments, apps handle navigation, and the physical infrastructure is designed to minimize the need for human contact. It’s efficient, clean, and just really cool.
In Vietnam, the infrastructure almost forces you to connect. Nothing is fully automated. Everything requires negotiation, conversation, a smile and a nod - it’s messy. It’s inefficient by lack of design. And it’s incredibly human.
I’m not saying one is better than the other - that’s too simple, and frankly, kind of reductive. But I do find myself wondering what we optimize away when we make things frictionless. What do we gain, and what do we lose? Japan’s systems are a marvel, but they also create a world where you can be surrounded by millions of people and have a difficult time connecting with them. Vietnam’s chaos forces connection, for better or worse.
Or maybe I’m taking huge leaps in judgement based on a few weeks in countries where I didn’t speak the language and barely knew anyone.
It was a good trip. We had a great time, even if traveling with an infant is a whole thing. We’ve been unable to do many fine dining establishments because of the kiddo, and honestly? We felt much more comfortable and relaxed eating at a regional equivalent of Denny’s. It’s nice not to feel too bad when your baby starts happily throwing food around.
Maybe next time we bring parents along. Outsourcing some of the infant-wrangling sounds appealing.
-
The illusory truth effect
I’m a bit late with this, but here’s an interesting headline: “Liberal arts students have lower unemployment rates than computer science students according to the NY Fed”. It’s a headline I saw early last year, took a note to read further, and just rediscovered the headline when cleaning up my notes.
Here’s an article from The College Fix from June 20, 2025: Computer engineering grads face double the unemployment rate of art history majors. In the article, the author claims:
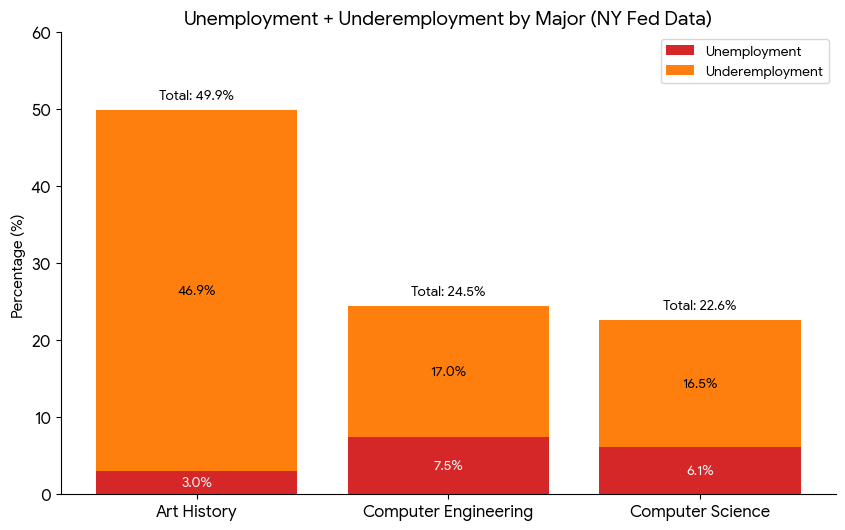
The stats show art history majors have a 3 percent unemployment rate while computer engineering grads have a 7.5 percent unemployment rate. Computer science grads are in a similar boat, with a 6.1 percent rate.
Ok, let’s find if this lines up with what NY Fed says:
Major Unemployment Underemployment Art history 3% 46.9% Computer engineering 7.5% 17.0% Computer science 6.1% 16.5% Oh, what’s that number next to “unemployment”? Uh-oh. Underemployment accounts for people working in a job which does not require a bachelor degree. This means that a computer engineering graduate is working a tech job, while an art history major takes up work in a fast food restaurant. And all of a sudden, the picture shifts. 17% of computer engineering majors were underemployed, while a whopping 46.9% of art history graduates weren’t utilizing their degree.

This article is one of many, which cherry-picked data from the NY Fed and made outrageous claims. Further, the data is from 2023, which the article above mentions near the end, in passing. That’s a pretty relevant bit, for an article written in 2025, isn’t it?
For me this brought up a question of digital hygiene and how the headlines I see affect us.
I have seen this headline many times throughout the year - I never read through content, but over time the headline stayed in my memory.
The illusory truth effect is the cognitive bias where repeated exposure to a statement makes it seem more truthful, even if it’s known to be false.
I really did believe that CS graduates had lower employment than art history majors. Don’t get me wrong, the job market for newgrads is oh-so-brutal, and the future prospects are murky. Which probably made it easier to believe such an outrageous claim.
Yes, disproving the headline took all of 10 seconds, but how many headlines do you see a day? What other misinformation cements itself in your head?
And ultimately, is it better to limit access to such information, or - however impractical - try to verify everything you see?
-
I shouldn’t have bought that keyboard
A little over a month ago I bought a keyboard for my phone. Here’s what I wrote:
I’ll follow-up in six month to year to see if that’s just a gimmick purchase. Or maybe I end up drafting up my next book using this thing - we’ll just have to see.
Well, it was a gimmick. It’s a great keyboard, and I’m sure niche use cases will come up here and there, but… yeah, a gimmick. There I was, on our family trip to Japan and Vietnam, excited about all the writing I might do from a hotel room, or maybe in a coffee shop, or even on the long flight.
But here’s the thing, we travel with an infant. Yeah, that’s an important part I kind of glanced over. There really isn’t that much free time to write when you either entertain, feed, or sleep the little potato, and when you’re not doing that - you just want to lay down, or maybe talk to your partner because you two haven’t had uninterrupted conversation in months.
But even beyond that, I massively overestimated my own desire to write when I’m on vacation. I love writing, and it did find a few occasions to plop open the device and jot down some notes, but ultimately writing is work. Rewarding work I enjoy, but it’s still work. I don’t like to work on vacation. I like to chill.
With hindsight, as I’m reading the excited mini-review for my little ProtoARC XK04, I can clearly see how naive I was, and how I fell for the idea that all I need is a sleek little keyboard, and I’ll write more! I will be oh-so productive!
My partner and I often talk about the barrier to doing things (tm) and how it interacts with the stuff you buy.
I don’t really need a fancy pair of running shoes to start running. And I don’t need a fancy notebook or a nice keyboard to write. Yes, it’ll probably get me excited to get into the hobby, but this type of excitement passes quickly.
A few years back - half a decade or so - I lived a little too far from work to bike. A little too close to justify driving. My wife and I decided we’ll get me an ebike, ebikes aren’t cheap, or at least they weren’t back then. We got one, and it was exactly what I needed: a little more power to make my hilly 30 minute commute by bike a no-brainer. I biked 5 days a week, and I did so for years until we moved.
Maybe that’s why it’s so hard to tell when something is the right tool for the job, or ultimately just a gimmick and a waste of money. Companies have gotten very good at selling you a belief in a version of yourself - you don’t buy an item, you think about who you will become (with a help of said item). I think of myself as somewhat frugal and prudent with money, but this just comes to show how easy it is to fall into that trap.
So yeah, I didn’t write more because I bought a little keyboard. But I am writing more (twice a week for nearly a year now) because I made a commitment, because I enjoy the creative process, and because it makes me feel good.
-
Looking back at 2025
2025 was a crazy year - a good kind of crazy for once.
My daughter was born, and she’s pretty cool. Adjusting to life with an infant wasn’t easy, but we took on the challenge gladly - we lost our firstborn, and we’re grateful for every inconvenience or a sleepless night. But yeah, life won’t ever be the same.
I took a lot of time off work to be with my kiddo, which was great for my mental health. This is the longest I haven’t worked in my adult life, and believe it or not - not working is nice, and I’m hoping I’ve been trying to keep this optimistically detached attitude as I got back to work throughout the year - with mixed success, but it’s nice to know what the north star feels like.
The space to not work opened up room for other things. I got pulled into writing - a lot more than before. This year I published far north of 100,000 words across this and my gaming blog - publishing weekly across both outlets. That’s a thick novel worth of words, and while not everything I wrote was great, I enjoyed having to come up with new topics, having to get my thoughts out on paper, and getting to experiment with various voices as a writer. 4 of my articles got boosted on Medium this year (which I thought was pretty cool), and I had some incredible conversations with folks in email and comment chains. I especially enjoyed jotting down decades worth of unfinished thoughts about games - gaming is a hobby I deeply enjoy.
We’ve done a few international trips - namely to Japan and Vietnam, and enjoyed both. Traveling with an infant was fun and weird, and I’m excited for even more travel next year. I also got to enjoy building different relationships with my parents and my in-laws, since we now primarily engage with them from the lens of having a kid. It’s fun, it’s frustrating, it’s novel.
All of this - alongside many conversations with family and friends - really brought on a philosophical shift. More appreciation for the impermanence of things. Life won’t be simpler than it is today, things will only get more complicated. And that’s fine. I get to appreciate the way life was before, and I get to enjoy the way life is now. More complicated, more messy, much more full of life.