Essentialism: A Practical Guide to Less
I’ve thoroughly enjoyed Essentialism, a book that encapsulates the simple yet powerful notion of “do fewer things, do them well.” There’s not much else to it. While this philosophy is straightforward, it’s the way Greg McKeown presents and reinforces this message that makes the book truly compelling.
Having Essentialism in physical form proved invaluable. I filled the margins with notes, worked through exercises alongside the text, and took the time to fully absorb the material as I progressed.
Essentialism is not a new concept, but the key takeaway is the author’s focus on truly internalizing the message. “Focus on things that matter, trim the excess” is a simple motto to remember, yet challenging to implement. Throughout my life, I’ve adopted many of essentialist practices in one form or another, from guarding my calendar to learning to say “no” to prioritizing essential projects. However, over time, clutter inevitably creeps in.
McKeown wisely focuses on routines that support the essentialist lifestyle, emphasizing the importance of dedicated time for reevaluation and recentering. He suggests establishing routines that prevent slipping into the frantic “onto the next thing” mentality so prevalent in the modern corporate world.
An analogy that particularly resonated with me is the closet metaphor. While you can declutter your closet once, it will eventually refill with clothes you don’t need. To keep your closet tidy, you need to have a regular time to reevauate your outfits, know where the nearest donation center is, how to get there, and what hours is it open. Similarly, McKeown provides methodologies to regularly reevaluate our priorities, supporting the rigorous process of regularly discarding the non-essential.
Essentialism extensively focuses on routines, practices, and exercises. The edition I read includes a “21-day Essentialism Challenge,” a helpful list of concrete activities corresponding to each chapter. While some prompts, like “take a nap” or “play with a child for 10 minutes” are a bit silly (where am I supposed to find a child on a Tuesday, Greg?), many steps effectively reinforce and integrate the material into your daily life, such as “design your ideal calendar,” “practice saying no gracefully,” or “schedule a personal offsite.”
The latter suggestion, scheduling a personal offsite, left a significant impression on me. It’s time dedicated to strategizing around your personal and professional goals. While I occasionally reflect on my career and life, McKeown elevates this practice into a ritual – a full day focused on self-reflection, planning, and deliberate action.
Essentialism is a helfpul book that prompts the reader to think about the routines one can put in place to change the way we approach life. It’s a reminder that less can indeed be more, and that by focusing on what truly matters, we can create a life of greater purpose, meaning, and fulfillment.
Static websites rule!
I hope you’ve noticed that navigating to this page was quick (let’s hope that the Internet Gods are kind to me, and nothing stood in the way of you accessing this page). In fact, most pages on my blog - hopefully including this one - should render in under a second. I didn’t put any work into optimizing this site, and it’s not a boast, nor is it a technological marvel - this is just a good old fashioned static website.
If this is new to you - static website is just what it sounds like - static HTML and CSS files, sometimes with some light JavaScript sprinkled throughout. There’s no server side processing – the only bottlenecks are the host server speed, recipient’s connection speed, and the browser rendering speed. Page is stored as is, and is sent over as soon as it’s requested. This is how the Internet used to be in late 90s and early 2000s (with eclectic web design to boot, of course).
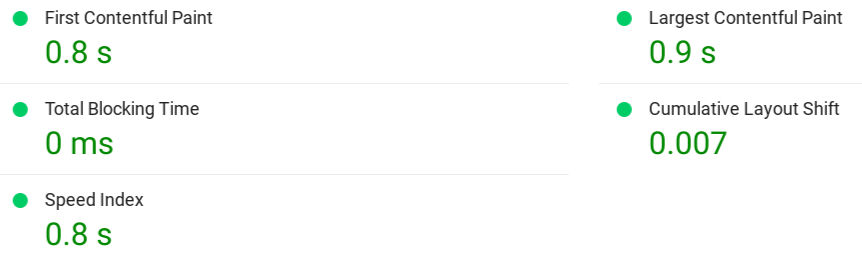
I think static websites are cool and aren’t used nearly enough, especially for websites that are, well, static. Think to the last website you’ve visited to read something - maybe a news site, or maybe a blog. Now did it take at least a couple of seconds for them to load? Likely. Did their server have to waste unnecessary cycles putting together a page for you? Most definitely. Now, contrast this with your experience with a static website like this one. Here’s the result from pagespeed.web.dev for this page:

Every render complete in under a second, and I didn’t have to put in any work into optimizing my website.
This site is built on a (now unsupported) Octopress, which is itself built on top of Jekyll. You write pages in Markdown, generate web pages using a pre-made template, and deploy the resulting pages to a hosting provider. In fact, GitHub Pages allow you to host your static website for free, and you can have a third party platform like Disqus provide comment support.
Static websites work great for portfolios, blogs, and websites that don’t rely on extensive common manipulation. They’re more secure (no backend to hack), simple to build and maintain, very fast even without optimization, and are natively SEO friendly (search engines are great at understanding static pages). Static websites are cheap to run - I only pay for a domain name for this site (under $20 a year).
If you have a blog or a portfolio and you’re using an overly complicated content management system to write - consider slimming down. Jekyll (or many of its alternatives) offers a number of pre-made off-ramps for major CMS users, is easy to set up, and is straightforward to work with. Can’t recommend enough - static websites rule!
Sifu and a state of flow
It’s not a hot take that I really like Soulsbourne video games: games like Dark Souls, Sekiro, Elden Ring. There are many reasons behind my appreciation for the titles: fascinating lore delivery mechanisms, selfless multiplayer cooperation, or thought provoking art direction.
But one faucet of these games ties together the experience: combat. Tight, responsive, and unforgivingly difficult. And mainstream critical success of these games is what allows us to see publishers take more risks with difficult games.
And nothing makes this more apparent than a game stripped down to its core: Sifu. Okay, bear with me - Sifu has nothing to do with the Dark Souls franchise, and the small French Sloclap studio is as far away as you can get from the now behemoth of the industry From Software.

But Sifu is just that: a responsive, fluid, and unforgiving combat experience masquerading as a game. Sifu is a revenge story set in modern-day China, that sees you play through through five levels, each of which culminates with a boss fight.
There’s a twist: every time the character dies, they get older - increasing their damage and reducing their health. Once you go past 80 - it’s game over. This forces the player to master each level, as the player is incentivised to finish each level at the youngest possible age.
The game’s final boss - a man who killed the protagonists’ teacher is hands down one of the hardest boss fights I have experienced in the video games. He’s immune to every cheap trick you might have in your sleeve, attacks relentlessly, and leaves nearly no room for error.
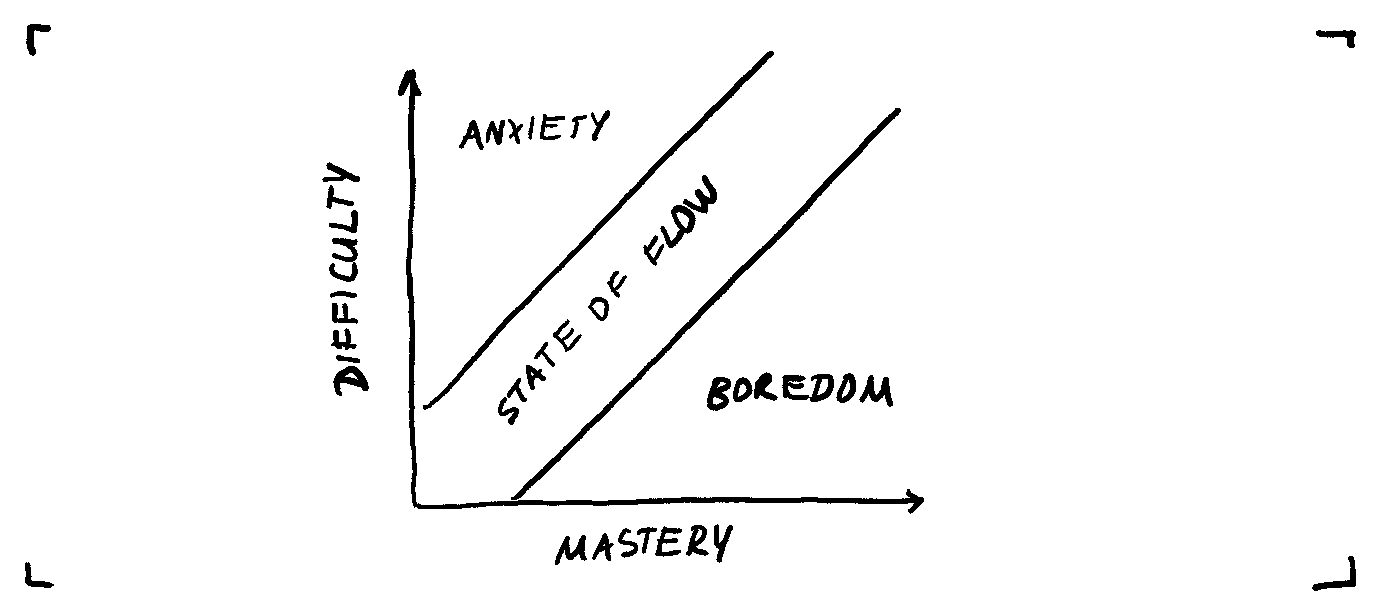
And it’s this boss fight that really made me aware of the state of flow difficult combat forces the player into.

State of flow, or the feeling of “being in the zone” is a state of intense concentration, a perfect balance of difficulty and skill. State of flow is immensely satisfying, and time flies by in an instant while you’re in the zone. And difficult games force the player into the state of flow to progress.
State of flow has many benefits: increasing concentration, creativity, problem solving abilities, and even boosting self esteem. Among many benefits, state of flow helps to reduce stress and anxiety: it’s an inherently relaxing and enjoyable experience, and is one of the main reason I like playing difficult games, even if I’m exhausted after a long day. I can rely on an induced state of flow to help myself relax.
Back to Sifu’s final boss.
The only way I was able to defeat the final boss in Sifu is by sitting back, relaxing, and letting the built up muscle memory take over. It’s a beautiful experience akin to playing an instrument - something that requires the right amount of concentration: too much focus would make you get in your own way, too little would allow you to get distracted. It’s a state of flow, which I immensely enjoy, and which games like this help me enter.

But it isn’t until a second playthrough, which the game encourages you to take to experience the full story, that you’re able to appreciate all the progress you made, and reenter the state of flow for the duration of the full playthrough. Because you’ve already completed the game, there’s confidence in mastery of the game’s systems, but the difficulty and unforgiving nature of encounters still keep the game a challenge.
I think this applies to many games that are built with high difficulty - be it platformers like Celeste, or even tactics games like XCom. In fact, I’d be really curious to see how more cerebral video games get the player into the state of flow - I might dig into that someday.
Thoughts, Energy, Attention
I find it easy to get caught up in whatever is on my mind. That’s why I find mindfulness practices particularly helpful, and T.E.A. - Thoughts, Energy, Attention - is something I’ve been using on and off for a few years to clear my head and focus on work and decisions that matter to me.

It’s short and simple, and only takes few minutes:
- Thoughts: What’s on my mind now?
- Is my train of thought helpful? What can be done to change it?
- Energy: How am I feeling?
- How is my energy level? Can I maintain or improve it?
- Attention: What matters to me?
- What should I focus on? What should I accomplish?
I’ve seen a common variation of the same acronym stand for Time, Energy, Attention - but I found that didn’t work well for me. Maybe that’s because I’m terrible at estimating or understanding time, or maybe that’s because the most important decisions sometimes end up not taking any time at all. Either way, I try not to concern myself with time. Hence: Thoughts, Energy, Attention.
You can read more about T.E.A. in this PDF from Google.
Vimwiki with Google Drive on ChromeOS
In the past few years my work heavily shifted towards being mostly done in a web browser. Much of what I use today is email and documents, and I’m able to SSH into a dedicated Linux machine for rare instances of coding or running some scripts. Because of that my primary machine these days is a trusty Chromebook - really just a web browser with an OS stapled on top of it.
I’ve used Vimwiki extensively for nearly 10 years now: it’s a fantastic way to organize my thoughts and everything I learn about the world, and it works with the tool I know and love - Vim. My Vimwiki followed me across machines, and I use Google Drive to keep it in sync regardless of the environment I use the Vimwiki in.
It took me way longer than I would like to admit to get Vimwiki working on my Chromebook: here lies the journey of getting the Vimwiki to work on a ChromeOS. There are three major hurdles I had to jump over:
- Getting Vim to run on ChromeOS.
- Getting Vimwiki, Google Drive, and ChromeOS to play together nicely.
- Getting the web view to work.
Good news is that ChromeOS allows you to run a Linux environment. Bad news, is that things can’t get a tiny bit finnicky.
First, set up Linux to run on ChromeOS via “Settings > Advanced > Developers > Linux Development Environment > Turn on”. After a few prompts and a freshly brewed cup of coffee, you’ll have a Debian Linux environment running on your Chromebook.
Newly installed Linux is accessible from the terminal:

Pop open the terminal and update Vim and get the latest version of Python:
sudo apt install python3 vim
Download and install Vimwiki however you’d like: there are extensive instructions on GitHub. If you’re anything like me, you might have a self-installing vim-plug, and all you need is just plop your existing .vimrc into your Chromebook Linux instance.
Now, for getting Google Drive, Vim, and ChromeOS to play together. ChromeOS and Linux are integrated well enough, and you can access your home directory through ChromeOS native file manager:

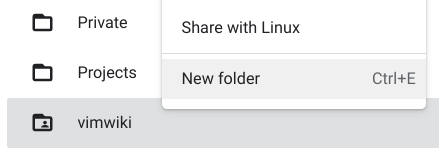
To share files in another direction, there’s a handy “Share with Linux” option for files:

This option shares files with Linux via /mnt/chromeos. In Google Drive, I have a vimwiki/ folder which contains wiki/ and wiki_html/. I’m able to share that folder, and update Vimwiki configuration accordingly:
let g:vimwiki_list = [{
\ 'path': '/mnt/chromeos/GoogleDrive/MyDrive/vimwiki/wiki/',
\ 'template_path': '/mnt/chromeos/GoogleDrive/MyDrive/vimwiki/wiki/templates',
\ 'template_default': 'default',
\ 'template_ext': '.html'}]
Now there’s a corner case I ran into when I had Vimwiki set up on a different account than the one I use to log into the Chromebook. Only the primary account’s Google Drive shows up in ChromeOS file manager. To work around that, I had to share my vimwiki/ folder with the primary account, and then share that with Linux. The resulting directory was available through a /mnt/chormeos/GoogleDrive/ShortcutsSharedWithMe/...:

At this point Vimwiki works just fine: working with the wiki and generating HTML is functional. All that’s left is getting the generated Vimwiki to show up in the web browser. Ever since Chrome disabled local file access, I (expectedly) haven’t been able to get :Vimwiki2HTMLBrowse to function, since simple file:/// URLs aren’t accessible for security reasons.
That’s where Python comes in, with it’s native web server module. I made a small alias in my .bashrc:
alias vimwiki="cd /mnt/chromeos/GoogleDrive/MyDrive/vimwiki/ && python3 -m http.server"
Next thing you know, I’m finally able to access the generated web version of my Vimwiki via localhost:8000/wiki_html:
