Ranger - the CLI file manager
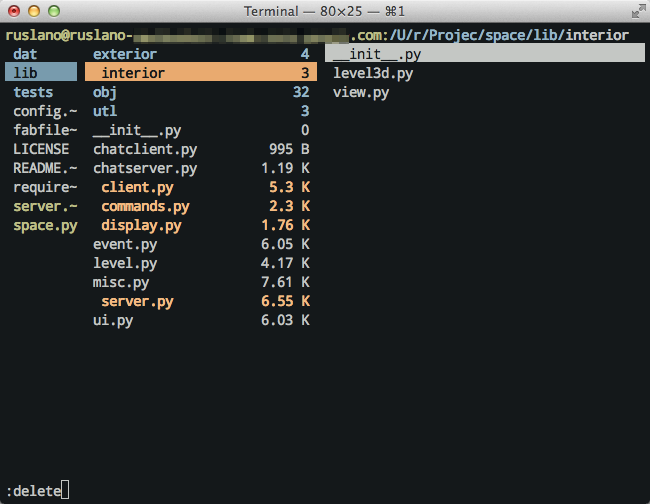
Ranger is a lightweight but powerful file manager with Vi-like key bindings. It shines at exploring file trees, looking for specific files, and performing bulk operations on folders and files. Three column layout will be very similar to Mac OS X users: center column shows contents of the current directory, left column lists contents of a parent directory, and the right column contains preview for the selected file or folder.

Ranger supports movement with familiar to Vi users h, j, k, and l keys,
has internal command line which is invoked with :, as well as many other
features and key bindings similar to Vi. Another great selling point - Ranger
can be extended with custom commands and key bindings. Utility is written in
Python, therefore all the commands are nothing more than Python scripts.

Installation
Ranger is easy to install and can be found in most public repositories, just
install ranger package using your favorite package manager. While you’re at
it, you may want to install some external utilities to help Ranger properly
display file previews (list is taken from ArchWiki page on Ranger):
atoolfor archives.highlightfor syntax highlighting.libcaca(img2txt) for image previews in ASCII.lynx,w3morelinksfor HTML.mediainfoorperl-image-exiftoolfor media file information.poppler(pdftotext) for PDF.transmission-clifor BitTorrent information.w3mfor image previews.
After all the dependencies are installed, quickly start up ranger, exit it
with q, and run ranger --copy-config=all to generate configuration files in
~/.config/ranger.
Usage
Here are a few of the key bindings and commands I found useful:
- Use spacebar to select files one by one. By selecting multiple files, you can
perform bulk operations on them. Use
Vto perform visual selection. Lowercasevreverses current selection. For instance, you can run:deleteafter selecting multiple files and folders. - As mentioned above, execute
:deleteto remove currently selected file (or files). - To fullscreen a preview window, hit
i. Hitiagain to return the preview window to it’s normal size. - Vi’s
ggandGallow you to jump to the top and bottom of the file list respectively. - Hit
zhto toggle hidden files display. - As in Vim,
/searches for a file in a current buffer, whilenandNlet you navigate to the next and previous matches respectively. - Similarly,
:filterallows you to only limit your view to the files matching a pattern. It’s also interactive - changes are applied as you type.
If you’re an avid Vim user, you’ll find using Ranger surprisingly intuitive. Otherwise you might get confused and scared away, probably for a good reason. Ranger is designed to provide Vi-like feel for file browsing, and it does that job well.
Power of the command line
Disclaimer: I am not advocating any specific tools or methodologies, but sharing a workflow I find to be efficient and pleasant.
I am a huge fan of working with CLI applications. I use Vim for editing code,
composing emails, and various kinds of writing. When I have to manipulate huge
amounts of email, I use Mutt: it’s intuitive tagging and regular expression
engine are extremely useful for the task. I employ ack, awk, grep, and
sed - Linux utilities which allow for precise and fast text manipulation.
However, I would not use CLI browsers like elinks or w3m, and the idea of
reading every email in Mutt gives me the creeps. I love the visualization web
browser offers, something text-based prompt is not able to provide. And it
doesn’t have to.
There are two components to most of the tasks performed on a computer: analyzing output and entering input. Certain tasks employ one component more than the other. In most modern applications it’s rare to have both solid control from the user perspective and a pleasant informative UI. With increased visual component, it’s more time consuming to make the application do what you need, especially if your needs are esoteric. With more editing power, visual display becomes less complex in order to make editing tasks easier.
Where visual tools fall short
What is the alternative? Using multiple programs with different levels of control to accomplish one task: to edit text. Each of the programs excels in it’s own field: word processing software allows for beautiful fonts and document presentation, IDE lets you access aggregated meta information about your application. But most of the IDEs and word processors lack the powerful tools needed to manipulate the foundation of what user is working with - plain text.
Ode to plain text
I spend a lot of time writing and editing plain text. Be it source code, emails, documentation, or even blog posts. These tasks take up significant amount of my day, and it is only logical to substitute some of the visual presentation capabilities for effectiveness.
It is hard to mentally process data which is not explicitly and unambiguously visible: different levels of headings, hidden meta information. Unlike more obscuring formats, plain text is all there is - it has nothing to hide. If you don’t see it - it’s not there. If you do see it - you know exactly what it is.
One of my favorite tips from “Pragmatic Programmer” goes:
Use a single editor well
So I learned one editor well, and now I use it for all my writing and editing needs. I don’t have to jump between IDE, browser, and office software. Most of the text I edit is manipulated with one editor. There is only one set of key bindings to know, one skill to master and hone. Fast, without any additional thought, using single text editor and all of it’s powerful features is imprinted in muscle memory. One less task to worry about.
I write my documents in Markdown format, and later convert them to the desired
output using pandoc: be it an HTML page, PDF, or a Microsoft Word document. I
use Vim, so I can rearrange paragraphs or manipulate lines within a couple of
keystrokes. Since I spend so much time editing text, I also touch type, which
makes me even more effective at the given task.
Harness the power of the command line
When it comes to bulk manipulating files or working with version control - there is no better candidate then command line applications. There’s no need to go through a number of obscure menus, ticking and unticking checkboxes, and hoping that your desired result can be achieved with a program’s GUI.
Let’s look at a few scenarios some users face in their daily workflow.
Creating a backup
With GUI, you’d have to take multiple steps:
- Right click
file. - Left click on “Copy”.
- Right click on some empty space.
- Left click on “Paste”.
- Right click on a newly created copy.
- Left click on “Rename”.
- Switch to a keyboard.
- Type
file.bak.
The above steps can be sped up using shortcuts like C-c or C-v, but not by
much. Here’s an alternative in bash:
cp file{,.bak}
While first variant would do great for a novice or a casual user - the second method would be much more preferred by an experienced user whose concern is speed.
Recursively bulk replacing text in a directory
Let’s assume we want to do a bulk replace text in a directory and all it’s subdirectories. We have our trusted IDE, let’s assume this IDE is already configured to work with a desired directory.
- Open your IDE.
- Select “Edit” menu.
- Select “Find and Replace” submenu.
- Click on a “Find” input field.
- Switch to a keyboard.
- Type
function_to_replace. - Switch to a mouse.
- Click on “Replace” input field.
- Switch to a keyboard.
- Type
new_function_name. - Switch to a mouse.
- Enable “Search in subdirectories” checkbox.
- Click “OK”.
Again, this can be shortened a bit with some keyboard shortcuts, but not by much. You still have to switch between keyboard and a mouse a total of 4 times, and you still have to click through all the menus. This does get time consuming if you do this often. Now let’s try to perform the same task in command line:
find . -type f | xargs sed -i 's/function_to_replace/new_function_name/g'
Much faster, if you’re able to memorize the structure. And remembering what the
commands do is much easier than it looks. Especially with the help of man or,
even better, bro (see http://bropages.org for latter).
The above example demonstrates one of the biggest advantages of command line
interfaces: an ability to redirect an output of one program into another,
chaining the tools together. In this example, we first get a list of all files
use find tool, and then run sed tool on each of those files in order to
replace the text.
An output from any CLI tool can be fed into any other CLI tool. This allows for countless possibilities and high adaptability to unscripted scenarios.
Is it worth learning CLI tools over their GUI counterparts?
This depends on what your intentions are. If you’re a power user who writes and edits a lot of text or manipulates bulk amounts of text on a daily basis - than it’s definitely worth it. Time spent learning these tools will pay off. But if you’re a casual user whose needs end with writing an occasional email or two - then you probably don’t need to worry about this.
Hell, if you’ve read this far - this means you’re the former case. I can practically guarantee that you will benefit from employing command line tools and modal editors over their GUI counterparts.
I’ve put together a table for comparison between two. Indeed, there are different times when either GUI or CLI tools excel:
| Factor | CLI | GUI |
|---|---|---|
| Ability to combine/chain tools | Yes | No |
| Easy to learn | No | Yes |
| Efficient for a novice user | No | Yes |
| Efficient for an experienced user | Yes | No |
| Good for occasional use | No | Yes |
| Good for repetitive tasks | Yes | No |
| Presents visual information well | No | Yes |
As you can see - both CLI and GUI programs have their pluses and minuses. CLI tools seem to appeal to experienced users, while GUI tools are great for novice users and do excel in representing visual information. No matter what kind of interface you prefer, it’s crucially important to use the right tool for the job.
Custom templates in vimwiki
I got myself into a habit of using vimwiki for the past year: it helps me to keep track of random bits of information, work and project notes, as well as daily goals and achievements. You can read more about vimwiki in an article I wrote a while back: “Personal wiki with vimwiki”.

One of vimwiki’s features I really like is an ability to convert whole wiki to
HTML with a single command: :VimwikiAll2HTML. There is one annoyance though:
HTML vimwiki pages don’t have any navigation elements: the only way to navigate
between pages is by clicking through links within a page or using browser’s
“back” button.
Luckily, vimwiki has a setting which allows using custom templates for
generating HTML. Assuming your wiki is in $HOME/Dropbox/wiki (can be anywhere
else though), make following changes to your .vimrc:
let g:vimwiki_list = [{
\ 'path': '$HOME/Dropbox/wiki',
\ 'template_path': '$HOME/Dropbox/wiki/templates',
\ 'template_default': 'default',
\ 'template_ext': '.html'}]
After that, create a $HOME/Dropbox/wiki/templates/default.html using
vimwiki/autoload/vimwiki/default.tpl as a base. I added simple navigation bar
to my default template:
<html>
<head>
<link rel="Stylesheet" type="text/css" href="%root_path%style.css" />
<title>%title%</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<a href="%root_path%index.html">Index</a> |
<a href="%root_path%diary/diary.html">Diary</a>
<hr>
<div class="content">
%content%
</div>
</body>
</html>
Now it’s much easier to jump between wiki entries. Of course, customization doesn’t end there: you can change styles, add JavaScript and make your wiki all fancy and advanced.
If you’d like to get even better about using Vim, I wrote a book about it: Mastering Vim. I’m pretty proud of how it turned out, and I hope you like it too.
Contributing to an existing Octopress blog
I had to download my Octopress blog to a new machine today and the process of setting up didn’t go as smoothly as I expected. At the end of the day the setup turned out to be simple, and here are the steps:
git clone -b source https://github.com/username/username.github.io myblog
cd myblog
git clone https://github.com/username/username.github.io _deploy
bundle install
In a nutshell, you have to manually add _deploy folder set to track master
branch of your Octopress repository. Otherwise rake deploy command fails.
Happy writing!
750 words a day
I’ve had increased interest in writing throughout this year. In addition to being a pleasant and fulfilling activity, it shown a number of benefits in my everyday life and career:
- Composing emails became faster and easier. When you have to reply to a couple of dozen emails a day, speed and attention to details matters. Writing more taught me to write more concise emails which are easy to read.
- Writing a lot isn’t a problem anymore. If I have to write documentation, comment code, or just put together a very long email - I’m not put off by the idea. I’m excited about it.
- Typing speed went up. I already touch type, and constant writing practice increases the acquired speed. Fast typing makes life easier, speeding up mundane tasks, freeing up brain power for more costly activities.
- It’s easy to keep a condensed work log to highlight the issues of the day. Tough programming issues, “Eureka!” moments, meeting notes - this historical data saved me hours or even days of repeating my mistakes.
A while ago, I’ve heard of a thing called “750 words”, a site built around a challenge to write 750 words a day in order to improve writing skills and unleash creativity. This looked like a great idea, and I decided to give it a shot. I prefer to keep my personal entries offline, and I decided not to use the provided service, but to keep a set of plain text files on my local machine. Which worked out just fine. It’s all just text after all.
I lasted for 10 days in a row, which I am proud of (filling up approximately 3 pages a day was no easy task for me). I started of with silly entries about not knowing what to write about, and finished with a piece of a fiction story. That’s a considerable improvement.
By the end of the challenge I was mentally exhausted. But it taught me a very important lesson: the more you write, the better you become. And that’s one of the main reasons I keep crafting new entries for this blog.
This happened half a year ago, I just never got around to writing about it. I will go ahead and start another 750 words spree today. Maybe this time I’ll be able to make it last for the whole month.